タイピングの1.5倍の速さで入力!Googleドキュメントの音声入力による、ブログ作成の時短術
いきなりですが、あなたはタイピングが得意ですか?
タイピング速い方ですか?
私は、タイピングはそんなに速くない上に、ミスタイピングが多いです。(笑)
そんな私がブログを書いていると…、仕上がるまでに時間がかかる!( ; ; )
そんな、タイピングの遅さにお困りの方に。
または、タイピングがつらい、と感じる時に。
Googleドキュメントの音声入力によるブログ記事作成の時短術を知ったので、ご紹介したいと思います!

Googleドキュメントの音声入力で、ブログ記事の作成時間を短くする方法
Googleドキュメントとは
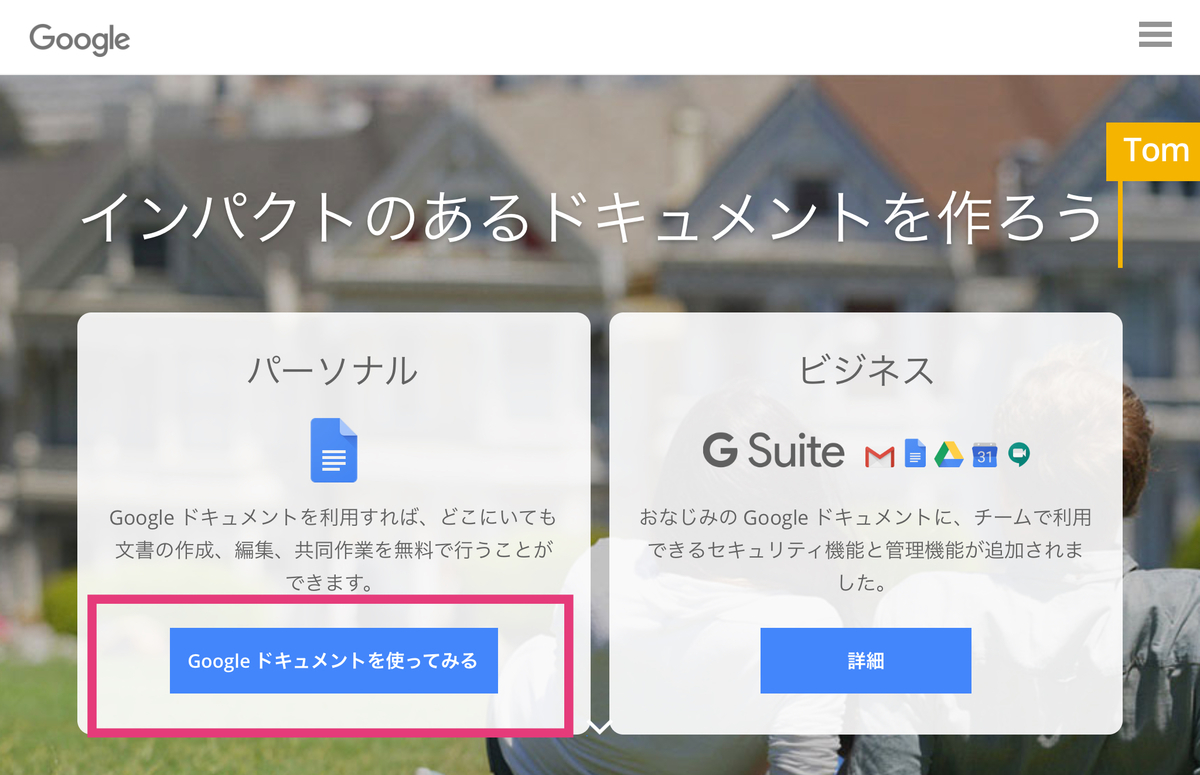
まず、Googleドキュメントは、こちらです ↓
https://www.google.com/intl/ja/docs/about/
Googleのサービスの一つで、Wordのような?文章作成アプリです。
オンラインでも作業ができて、一つの文書を色んな端末から入力・閲覧できたりと、ほぼリアルタイムで共有できるのが便利なサービスのよう。
Googleのアカウントでログインして利用します。
Googleドキュメントの音声認識機能
このGoogleドキュメントで文字を入力する時に、「音声認識機能」というのを使うと、タイピングしなくても文字入力ができます。
この機能、主に、議事録作成なんかで活用されているみたいですね。
会議や打ち合わせなんかで、ベラベラ喋ってるのを文字化していくのって、ほんと大変ですよね。(^^;)
でも、この音声認識機能を使って音声を文字化させていけば、議事録作成の手間が大幅に減らせます。
これを、ブログの記事作成の時にも使えばよいのでは、ということです。
手で文字を打つのではなく、音声認識機能を使って、ベラベラ喋って文字を打ち込んでもらうのです。
そして、後で手直しをして完成させる、という感じです。
ということで、さっそく使ってみました!
Googleドキュメントの使い方
Googleドキュメントは、PCでもスマホでも使えます。
同じアカウントでどちらもログインしておけば、リアルタイムで共有できます。
おすすめの使い方は、PCではなくスマホやタブレットから、ドキュメントに音声入力をする方法です。
ここでは、その方法を紹介します。
※iPhoneやiPadを例に紹介します。
スマホやタブレットから、Googleドキュメントを使うには
アプリをインストールして、Googleアカウントでログインして、使います。
まず、こちらにアクセス↓
https://www.google.com/intl/ja/docs/about/
そして、「Googleドキュメントを使ってみる」をタップ。

すると、アプリストアが開くので、アプリをインストールします。
Googleドキュメントのアプリを開き、左下に表示されている「ログイン」をタップして、Googleアカウントでログインします。
これで、ドキュメントが作成できるようになります。
ここから後は、こちらに詳しく手順が載っています。↓
音声認識で自動文字起こしできる「Googleドキュメント」の使い方 - Hashikake [ハシカケ]
音声入力した文字を手直しして、整える
音声入力された文字は、ただただズラズラと入力されるだけですので。
句読点を入れたり、改行を入れて、文章を整えます。
また、誤字脱字なんかもあると思うので、それも直して。
いつものブログ記事へと仕上げていきます。
やってみてのメリット・デメリット
ということで。
タイピングの遅さやミスタイピングをカバーして、ブログ記事の作成スピードを速められる方法を実践してみました。
そこで、まず思ったこと。
そもそも、私はiPhone・iPadユーザーなので。
しかも、はてなブログでの記事作成は、iPadで完結できるので。
「Googleドキュメントを使わなくても、直接はてなブログの記事作成画面を開いておいて、文字を打つ時に出てくるマイクのマークをタップして、音声入力すればいいだけじゃん。」
と気づきました。(^^;)
で、次に、Googleドキュメントの使用にかかわらず、音声入力そのものについて、実際にやってみて、思ったこと。
それは、「しゃべるのにも、時間かかってるじゃん(笑)」ということ。
ブログ記事を書くために、音声入力を使ったのは初めてだったので。
できればきれいに喋りたいと思ったためか、何だかうまく言葉に出せなくて。(笑)
私の場合、いつも通りタイピングしながら記事作成するのと、そんなに手間は変わらなかったかもしれません。(^^;)
でも、ブラインドタッチが苦手な方や、話す方が断然得意な方は、この音声入力で文字化していくのが、より速く記事を仕上げられると思います。
また、音声入力に慣れていけば、大量の文章を書くことになる記事なんかでは、ラクかもしれません。
ひょっとして、音声入力に慣れていった方が、ゆくゆくYoutubeとかで喋るための「しゃべりのうまさ」の素地ができて、いいのかも。
ブログ記事作成をサポートする一つの手段として、音声入力機能もうまく使いこなせれるようになっておきたいですね!
kayoko@おうちcafe
ブログや記事作成のノウハウあれこれ ↓
ブログのアクセスを集めるための7つの工夫
最近、はてなブログの「Minimalism」というデザインテーマをインストールして、カスタマイズをしているのですが。
(こんなことやってきました。↓)
カスタマイズ方法を調べている中で、こんな無料動画を見つけまして。
【無料動画をプレゼント】2ヶ月で3万5000アクセス達成やっていただいた7つのこと
今回は、こちらの無料動画で学んだ中で、アクセスアップやブログ作りについて、「これは今後の課題だな〜」という内容や、逆に実践できていることを、メモとして書き残しておきたいと思います。
ブログのアクセスを集めるための7つの工夫

1.ブログ環境づくり
「ブログ環境」っていうのは、すぐにサッとブログを書ける環境のこと。
密かに、ブログを書くモチベーション維持にも影響するところだと思います。
ブログ環境づくりに必要な3つのポイントについて、詳しくはこちらで書いてます ↓
2.毎日ブログを更新する
「毎日」更新って、大変ですよね。(^^;)
ですが、実際に毎日ブログの作業に向き合うってわけではなくて。
予約投稿機能を使って、毎日ブログが更新されるように仕込んでいく、ってことですね。
それでも、毎日分の記事を作成するって大変ですよね。
特に、ブログを書き始めた頃なんかはハードルが高いです。
今回学んだ動画では:
✳︎ 書く習慣をつける
✳︎ 短い、日記でもいいから書く
というコツを紹介していて。
すると、1000文字程度の文章が書けれるようになる、と。
1000文字程度、というのは:
✳︎ これぐらいの文字数の記事を20〜30記事ぐらいアップしてないと、Googleアドセンス広告の審査に通りにくいから(近年では2000文字以上は必要のよう)
✳︎ これぐらいの文字数の記事でないと、検索にひっかかるようにならないから
だそうです。
実際、私も今ブログ5ヶ月目ですが、ほぼ毎日更新できていて、1000文字以上の記事も多くなってきました。
詳しくは、こんな感じでやってきました。↓
3.記事タイトルを徹底的に見直す
記事が読まれるかどうかは、タイトルで決まる、のだそうです。
それぐらい、タイトルの決め方が大切だ、と。
そして、どれぐらいタイトルが大切なのかというと、文章よりタイトルの方が大切、とのこと。
しかし、このタイトルの付け方は、うまく付けようとしても、ブログ初心者ではなかなか難しいですよね。(^^;)
うまいタイトルの付け方やコツは、「慣れ」の中で身につけれるようになるとは思いますが。
より早くタイトルの付け方を上達させるためには、そういうノウハウの本やネット上での記事などを参考にしながら、日々のブログで実践していくのがベターかと。
その、タイトルの付け方を上達させるためのコツは、また別記事で書いてみようと思います。
4.ランキングサイトに登録する
ブログを始めた頃なんかは、Google検索で引っかかって読まれる、なんてことはないので。
ランキングサイトを活用して、より多くの人に読んでもらう設定を作っておくことが必要。
で、ランキングサイトといえば、にほんブログ村。
人気のあるカテゴリーに登録するのがコツのようです。
にほんブログ村の登録やランキング参加方法などをこちらで詳しく書いてます。↓
5.文章の見直し
「見やすさ・読みやすさ」という、文章のデザイン的な部分での見直しをすることでも、アクセスアップにつながるようです。
この「見やすさ」というのは、具体的には、雑誌感覚でサッと読めるか?ということ。
雑誌って、ペラペラめくりながら、さーっと見ていっちゃう感じだと思うんですけど。
ブログの記事も、これぐらいの感覚で読まれるらしくて。
この雑誌感覚で読めないような文章の書き方だと、すぐに離脱していっちゃうんだそうです。
なので、雑誌感覚で読めれるような書き方にするために:
✳︎ メリハリのある文章に(太字、赤字を使うなど)
✳︎ 記事スペースにある程度の余白を作る(改行を多めに入れるなど)
✳︎ 記事の概要がつかめれるよう、見出しをしっかりつける
といった工夫を行うこと、とのこと。
メリハリをつけるのに、蛍光ペン風のアンダーラインをつけるっていうのも、良いと思います。
こちらで、詳しくやり方を解説しています。↓
そして、「余白を作る」のは、特にスマホで記事をみた時の文章量に気をつけてのことだそうです。
確かに、タブレットやPCで見るとそんなに文章が多い感じがしなくても。
スマホで見ると、画面の大半を文章で埋め尽くされていて、すごい文章量のように見える場合が多々あります。(^^;)
そういう箇所では、改行をこまめに入れて、余白スペースが少し増えるようにすると、文章の圧迫感が減り、「雑誌感覚で読みやすい状態」に近づけます。
見出しについては:
✳︎ 文章をまずザーッと書いてから、後で見出しをつけていく方法
✳︎ まず見出しをつけながら、記事の文章構成を決めてから、それに沿って文章を仕上げていく方法
の2つの見出しの付け方のタイプがあるので、やりやすい方で進めていくと良いですね。
6.写真を多く使う
記事の中に写真が適度に挿入されていると、読みやすいですよね。
この読みやすさも、「雑誌感覚で読める」という点につながっています。
で、その写真をどうやって準備するか?というところが、ポイントで。
一つは、日々の生活の中で、ブログに載せることを意識して写真を撮っていく、ということ。
もう一つは、ブログで使える無料素材サービスを利用すること。
私も、このブログを始めるようになってから、「あ、このシーン、ブログで使えそう」なんて思ったものをバシャバシャ撮り溜めしています。
写真をきっかけにブログ記事のネタが決まったり、記事が書きやすくなったりもするので、日々の生活の中で、写真を撮る習慣をつけていくのは効果的だと思います。
音の出ないカメラ機能
ただ、人が結構いるところでスマホのカメラで写真を撮ると、音がけっこう目立ちますよね。(^_^;)
あれ、ちょっと恥ずかしかったりして、撮影するのに気が引けるので。
無音で撮影できないかな〜と思って調べてみたら、そういうアプリがありまして。
それが、「OneCam」というアプリです。
撮影時に音が出ないので、人混みの中でも心置きなく撮影できます。(^ ^)
ただし、法に触れるような使い方は絶対に控えてください!(^^;)
7.3つの数値を見る
ブログのアクセスを集めるには、とにもかくにも諦めずに継続できることが前提ですが。
継続していると、それは数値になってちゃんと表れるんですよね。
で、その数値というのは:
✳︎ 記事数(これまで、何記事書けているのか?)
✳︎ アクセス数(はてなブログならアクセス解析でチェック)
✳︎ 収益(楽天・Amazon・Googleアドセンスなど)
の数値が、どういう風に成長していってるのかを見ていくこと。
「数字はウソをつかない」のように、やはり数字はリアルな現状を表していますから、これらの数値をチェックして振り返りながら、必要な対策を愚直に実践していく。
ということだと思います。
以上、今回ご紹介したこちらの無料動画から ↓
【無料動画をプレゼント】2ヶ月で3万5000アクセス達成やっていただいた7つのこと
学び得たことや課題、実践してきたことを書きまとめてみました。
これは、あくまでも私のメモ書きのような内容なので、この同じ動画を見ても、きっと他の方には違う学びがあるのだと思います。
アクセスアップのヒントに、ぜひ見てみてはいかがでしょうか?(^ ^)
kayoko@おうちcafe
ブログや記事作成のノウハウあれこれ ↓
はてなブログのデザイン「Minimalism」で、蛍光ペン風のアンダーラインを設定する方法
はてなブログのデザイン「Minimalism」を使用しているこのブログ。
最近、ブログのデザインを集中的にカスタマイズしています。
今回は、蛍光ペン風にアンダーラインが引ける設定方法について、ググって実践してみました。

蛍光ペン風のアンダーラインについて
色んな方のブログ記事を読んでいると、蛍光ペン風にアンダーラインが引かれている文章をよく見ます。
普通の棒線のアンダーラインより、蛍光ペンで引いたようなアンダーラインの方が、カラフルで目を引くし、メリハリの効いた記事に見えるので、いいなぁと思ってました。
で、はてなブログで、蛍光ペン風にアンダーラインが引けるようになる方法をググっていたのですが。
その中で分かったのが、
✳︎ CSSで設定するけど、記事を作成する度に、アンダーラインを引く箇所をhtml編集画面にして、タグを打ち込まないといけないパターン
✳︎ 記事作成画面の中で、アンダーラインを引きたい部分を選択しておいて、斜体の「i」ボタンをポンと押すだけで、蛍光ペンのアンダーラインになる、というCSSの設定パターン
の2パターンがあるようです。
当然、後者の方が操作がラクです!(^ ^)
ということで、こちらのサイトを参考にさせて頂いて↓
はてなブログで蛍光ペン式アンダーラインを使う超簡単な方法【1分で完了】│MANO-LOG
自分なりに設定方法を試行錯誤して、カスタマイズしてみました。
カスタマイズ前の注意点
上記の参考サイトにも書かれてありますが。
はてなブログの記事作成画面にある斜体ボタン(「i」ボタン)の設定が変わってしまうカスタマイズ方法になります。
そのため、カスタマイズ後は、この斜体ボタンを押しても斜体にはならず、「太字に蛍光ペンのアンダーライン」になります。
なので、このカスタマイズ方法は、ブログで斜体を使わない方にはおススメです。
また、過去の記事で斜体にしていた部分は、今回のCSS設定で「太字に蛍光ペンのアンダーライン」に変更されます。
また、蛍光ペンの色は、CSSで1色を設定するので、他の色を加えることができません。
蛍光ペン風のアンダーラインの設定方法
では、設定方法です!
上記の参考記事にあるCSSコードの中から最初と最後の1行を除いた、以下のコードをコピーします。
article em{
font-weight:bold;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, #ffd700 60%) !important;
}
article i{
font-style:oblique !important;
}
それを、ブログ編集画面→デザイン→工具マーク→「{}デザインCSS」の1番下に貼り付けます。
下から6行目のカラーコード「#ffd700」を、お好みの色のカラーコードに変更します。
ちなみに、私のブログは、「#F7DFE2」というピンク系のカラーコードです。
カラーコードは、こちらから見つけられます。↓
最後に「変更を保存する」をクリック。
これで、設定完了です!
蛍光ペン風アンダーラインのカスタマイズ
アンダーラインのカスタマイズとして、ひとまず蛍光ペンの色を変更しましたが。
その他にも、 上記の参考記事にあるように、
✳︎ アンダーラインの太さ
✳︎ アンダーラインを引いた部分の文字を太字にするか、しないか
なんかもカスタマイズできるようです。
記事を書く時に、蛍光ペン風アンダーラインを引く方法
CSSの設定ができたので、次は、記事を書くときの操作です。
記事作成画面を開いて、文字を入力してみます。
そして、蛍光ペン風アンダーラインを引きたい文字を選択して、編集画面の「i」のボタンをクリック。

すると、編集画面では、微妙に斜体になります。
プレビュー画面にすると、ちゃんと、蛍光ペン風にアンダーラインが引かれています! ↓

蛍光ペン風アンダーラインを解除したいときは、また範囲を選択して「i」ボタンをクリック。
これで、普通の文字に戻ります。
以上です! (´ー`)
kayoko@コメダ珈琲cafe
はてなブログのデザインテーマ「Minimalism」のインストールからカスタマイズまでの実践集 ↓
ブログを続けやすくするブログ環境づくり
ブログを書いている方。
ブログってどんな環境、状態で書かれていますか?
ブログにすぐにスムーズに取り掛かれる環境設定って、ブログ活動の土台づくりとして大切ですよね。(^ ^)
今回は、そんなブログをサッと書けれる環境づくりについて。
そして、今の私のブログ環境について、書いてみます。

ブログを続けやすくすりブログ環境づくり
ブログの継続力を上げる、3つの「ブログ環境」
ブログを続けていくための環境づくりのためには、以下の3つを整えていくことがポイントです:
✳︎ 端末(PC・スマホ・タブレットなど)
✳︎ ブログに取り組む時間帯
✳︎ ブログに取り組む場所
ブログ作業に使う端末の環境づくり
① スマホ・タブレット環境
スマホやタブレットから、ブログをすぐ操作できる環境を整えると、ブログにすぐに取り掛かれます。
iPadをノートパソコン状態にして、ブログを書く
私は、たいていはiPadでブログを書いています。
こういう感じで ↓

これがなかなかいいのですよ。(^ ^)
というのも、こちらの商品を買ってから、iPadがほぼノートパソコン状態になりまして。 ↓
ノートパソコン化したiPadの便利さ
✳︎持ち運び便利
iPadなのでサイズはコンパクト。
気軽に持ち運べるから、ネット環境があればどこでも、サッとブログに取り掛かれます。
✳︎タイピングできる
さらに、キーボードをBluetoothでiPadに連携させているので、PCと同じようにタイピングができます。
なので、スラスラ文章が打てます。
スマホで長文を書くのは、辛いですからね…。(^^;)
✳︎「パソコンの起動の遅さ」がない
また、見た目はノートパソコンっぽいですけど、当然ながらPCではなくタブレットなので、「パソコンの起動の遅さ」からも解放されます。
これまで、パソコンを立ち上げるのに時間がかかるという理由で、何度「ま、いっか。」と言って作業を先延ばしにしたことか…。(笑)
✳︎iPhoneとの画像共有で、画像のアップもすぐできる
さらに、私のスマホはiPhoneで、iPadとアカウント連携しているので。
スマホで撮影した写真も、ほぼすぐにiPadと共有されます。
だから、スマホで撮影して、iPadからブログに画像をすぐアップすることもできて、スムーズです。
✳︎「デスクトップ用表示」でパソコンと変わらない表示具合
ちなみに、私ははてなブログのアプリは使っていません。
iPadのブラウザ(Safari)から、はてなブログの管理画面を開いてブログを書いています。
その時に、「デスクトップ用Webサイトを表示」にしておくと、パソコンでの管理画面と同じ表示になります。↓

これで、ほぼブログを書くのは、iPadで十分こなせます。
iPadでやりにくいこと
唯一、タブレットからやりにくいのが、html編集です。
ブログを書いていて、html編集画面に切り替えて、直接タグを打ち込みたい時に、iPadからでは微妙に入力位置がズレたりすることがあります。
はてなブログの操作に最適なブラウザ環境を調べればいいだけの話ですが。
あんまりhtmlを編集することがないので、ちょっとここはまだちゃんと調べれてません(ー ー;)。
② PC環境
パソコンからブログを書いたり編集したりするのも、やはり必要な環境。
先ほど書いたようにhtml編集したり、デザインCSSの設定とかするなら、やはりパソコンから操作する方が安心でしょうか。
デスクトップ型かノート型か
パソコンの環境も、デスクトップとノートパソコンとありますが。
デスクトップ型のパソコンだと、パソコンのある場所でないとブログが書けないので。
落ち着いて机に座ってパソコンをつつける時間帯の確保が必要ですね。
それを考えると、ノートパソコンが使える方が、場所を問わずパソコンを使えるので、ブログにもとりかかりやすくなりそうです。
しかもノートパソコンは、できれば軽量のものの方が、日々の持ち運びには便利ですね。
意外と影響する、パソコンの起動の遅さ
どちらにしても、パソコンの起動が早いと、すぐにブログにとりかかれますけど。
立ち上がりにちょっと時間がかかってしまうと、それだけでやる気が萎えるのは私だけでしょうか?(^^;)
私は、このはてなブログの場合は、ほとんどタブレットのiPadで済ませれるので、パソコンから操作することは滅多にないですが。
もしブログをワードプレスに移行することになったら、パソコンでの操作が必須になると思うので。
そうなったら、MacBookが欲しいな〜なんて思っています。
ブログに取り組む時間帯を決めて、習慣化する
継続してコツコツとブログを書き続けるための2つ目のポイントは、集中してブログに取り組める時間帯を決めて、習慣化させること。
まずは、日々のスケジュールを把握して。
お仕事や家事、その他普段の生活で行っていること以外の、自由にできる時間帯がどこにあるのかを見つけます。
そして、毎週どの曜日に、何分または何時間、自由時間が確保できるのかを決めます。
それを、「ブログ時間」として、日々のスケジュールに組み込みます。
ここまでは、計画の段階です。
この計画をちゃんと実践できるようにするために、私は以下の2つを意識しました:
✳︎ この「ブログ時間」を、仕事と同じぐらい「やらなければいけないこと」と認識する
✳︎ ゆくゆくしんどくなってくるような、タイトなスケジュールにしない
仕事や家事をしながらでも、他の用事などが入っても、やりこなせる程度の時間を「ブログ時間」にします。
で、私の「ブログの時間帯」は:
平日→ 週2日だけ、夕食までの午後の時間帯に、記事を書く
週末→ 午前か午後のまとまった時間に、記事を書いたり、ブログのカスタマイズをする
これだと、毎週続けられて、習慣として定着しました。
ブログに取り組む場所を見つける
ブログをコツコツ続けられるための3つ目のポイントは、ブログに取り組む「場所」という環境づくり。
私は、カフェでくつろぐのが大好きなんですが。
平日は、仕事の後の気分転換にカフェに行き、そこでブログも書いちゃうことが多いです。
カフェでブログを書く生活って、なんだか憧れませんか?(笑)
私も、このスタイルに憧れてて。
実際にやってみて、このカフェでブログを書く時間が大好きになりました。(^ ^)
普段はお家でブログに取り組んでいるのですが。
頭の中が煮詰まった時とか、書くネタがなかったりまとまらなかったりして、鬱々としてきたら、カフェに出て気分転換すると、ブログが書けるようになることが多いです。
これって、「場」の良い影響だと思います。
なので、いい感じでブログが書ける「場」をいくつか持ってるといいですね。
ということで、ブログを続けていくための3つの環境づくりについて、書いてみました。
改めて「ブログ環境」を振り返って調整してみることで、ブログを書くモチベーションの維持だったり、ブログを書く効率なんかも改善されるのかな、と思います。
kayoko@おうちcafe
ブログに関する実践ノウハウ集 ↓
ブログ開始から5ヶ月間でやってきたこと
今回は、ブログのことをちょっと振り返っておこうと思って、この記事を書いています。

このブログは、2020年の元旦からスタートしました。
最初の記事はこちら↓
1日1記事のペースで記事を書き続けてきて、今5ヶ月目に入りました。
いまブログのことを振り返ってみようと思ったのは。
私が長年活用してきた数秘学によるライフサイクル的にも、今月は振り返りに適した月だから、というのもあるのですが。
実際、私自身も、気持ち的にも現実的にも、少し足を止めて振り返りをした上で、今後のプランを考えていきたいな、と思ったからです。
ということで、私がこのブログを始める前からこれまで、どんなことをしてきたか、なんてことを書いておきたいと思います。
ブログ開始前
バイブル的な本を購入
2019年の秋、行きつけの本屋さんでこちらの本を立ち読みしたことがありまして↓
アフィリエイトで夢を叶えた元OLブロガーが教える 本気で稼げるアフィリエイトブログ 収益・集客が1.5倍UPするプロの技79【電子書籍】[ 亀山ルカ ]
教科書的な感じで良いな、と思って購入。
ひと通り読んで、ブログを書き続けていく生活をイメージしてみました。
はてなブログに登録
まずは初心者でも始めやすい「はてなブログ」でブログを書いていくことに決めて。
その後、有料の「はてなブログPro」に申し込みました。
その理由は、広告。
無料版だとはてな側がブログ内に広告を表示させるのですが、有料版だと、その広告を非表示にさせることができるから。
さらに、今後Googleアドセンスという広告を自分で申請してブログに実装する時にも、有料版でないとできないからです。
独自ドメインを取得
ブログを書く前から、「お名前.com」独自ドメインを取得しました。
その理由は、「自分のブログ」を持ちたかったから。
今までも、仕事なんかでアメブロとか無料のブログサービスを使ってきたのですが。
そのブログのURLって、末尾に「ameblo.jp」とか「hatenblog.jp」とかって付きますよね。
それが何となく、イヤで。(笑)
URLって、ウェブ上の住所のようなものだと思うんですけど。
アメーバやはてなさんから借りたような住所じゃなくって、自分が所有する住所が欲しかった!って感じです。
ブログの初期設定
上記の本にそって、はてなブログの初期設定を色々やりました。
その中で、すんなり決まらなかったのが:
✳︎ どういうブログ(特化ブログか雑記ブログか)にするのか?
✳︎ ブログのタイトル
この2点でした。
結果、私は雑記ブログで始めることに決めて。
タイトルは、実は最初の記事を書き始める直前まで悩んでいました。
ですが、最初の記事で、自分にとって大切なカフェタイムのことを書いた時に、「いちcafe」というワードが思い浮かんで。
それでやっとブログのタイトルが決まりました。
ブログ開始から最初の3ヶ月
最初の目標は「まずは100記事書き切ろう!」にしました。
なので、最初の3ヶ月で、1日1記事ペースで絶対記事をアップするようにしました。
それ以外の事は、一切考えずに。
なので、アクセス数のこととか、ブログのデザインのこととか、色々気になることはスルーしてました。
たとえ記事の内容がつまらなくても、短い記事でも、とにかく書く。
書きさえすれば許される!(?)みたいな気持ちで、淡々と記事を書いていきました。
1ヶ月目
最初の1ヶ月は、はてなブログで記事を書く時の「操作に慣れる」ことを目標にしました。
そして、平日は仕事してますし、家事もある中で、空いた時間に何とかノルマを達成することだけに集中してました。
最初の1週間は、正月休みもあったので、何とか1日1記事ペースで書けてたんですが。
まだ1記事書き上げるのに、けっこう時間がかかっていたので。
仕事が始まると、このペースでもギリギリノルマをこなす感じでした。(^^;)
こんなギリギリな感じじゃいかん!と思って、より効率よく記事を仕上げていくための工夫もしてみたりして。
・記事のネタとか文章をメモ帳に書き溜めしたり。
・使えそうな写真を撮り溜めして。
・時間に余裕のある日に、まとめて数記事分のブログを書き上げて、予約投稿する。
って感じで。
最初の週は、その日その日に記事を作ってアップしてましたが。
このスタイルに慣れてくると、1週間単位で、ノルマをこなす感じになってきて。
だいたい1ヶ月間で、ブログを書くことに慣れて。
1日1記事ペースで無理なく書き切る習慣を身につけました。(^ ^)
ちなみに、アクセス数とか、ホントなかったです。
だいたいアクセス数ゼロで、たまに1〜3あった、ぐらい。
2ヶ月目
1日1記事ペースでブログ記事を書く習慣を継続すること(=止めないこと)を、2ヶ月目の目標にしました。
ここでも、記事の質とかアクセス数とか、そういうことは一切スルーして。
書き続けれたらそれで許される!というつもりで、書くことだけに集中してました。
2ヶ月目もアクセス数なかったですが、前月に比べて、微妙にアクセス数が増えたかな、ぐらい。
3ヶ月目
3ヶ月目になると、記事を書くことには慣れたので、少し余力ができまして。
1日1記事ペースの投稿はキープしつつ。
Twitterアカウントを作って、ブログとの連携を設定し、Twitterにも記事を発信するようになりました。
ここで、アクセス数が一段階、増えました。
最初の2ヶ月分のアクセス数を、この3ヶ月目のひと月で達成してました。
それまで、アクセスがない日もあったんですけど、Twitter連携してから、アクセスがゼロになる日はほとんどなくなりました。
それでも、1日のアクセスは1桁台ばかりでしたが。(笑)
次の3ヶ月サイクル
4か月目
この頃、最初の目標だった「100記事書く」が達成できて。
自己満足ながら、第一ステージを達成した気分になってました。o(^-^)o
ですが、同時に、アクセス数が伸びないことが、さすがに気になってきて。
Twitterで相互フォローとかの努力をしなかったことがいけなかったのか。
私がそもそもTwitterでフォローしたりされたりすることに興味が持てなかったことがいけなかったのか。
Twitterからの反応が薄くなっていきました。(笑)
ですが、この頃から、検索によるアクセスじゃないかと思われる割合が少しずつ増えてきて。
1日のアクセス数も、全体的に前月と比べて増えてきました。
そこで、次の3ヶ月間の目標は:
✳︎ 1日1記事ペースで記事をアップすることをキープしつつ。
✳︎ ブログ全体のサイトづくりとか、デザインとか、そういうところをある程度仕上げていく。
✳︎ アフィリエイトとかアドセンスとか、その辺まで手をかけてみる
ことを目標にしました。
5ヶ月目の今
今月は、ブログのデザインのカスタマイズを集中してやっています。
それまで、はてなブログの管理画面にあるデザインの「Life」というのを使っていましたが。
もっと、ホームページっぽく?するために、デザインを「Minimalism」という無料のデザインに変更して。
さらに、読みやすくするため、色んな記事を見てもらうために、カスタマイズしていってます。
実践したことをこちらにまとめてます。↓
グローバルメニューやサイドバーを設置して、ホームページっぽくなってきたことで。
ブログの回遊率的なものが微妙に上がってきたのか、アクセス数も前月よりまた少し伸びてきたみたいです。
今後の方向性
と、ここまで振り返って、自分のやってきたことを書き出してみて。
今後、このブログをどうするべきか?どうしたいのか?も、明確になってきました:
✳︎ アクセスをもっと集めるための工夫を行う
✳︎ 結果、収益化のスタート地点に立てるようにする。
ということです。
その事については、またこれから記事にしていこうと思っています。
kayoko@おうちcafe
ブログについて、これまで実践してきたノウハウ集 ↓
はてなブログのデザイン「Minimalism」で、ページの先頭に戻るボタンを設置する方法
はてなブログのデザイン「Minimalism」を使用しているこのブログ。
最近、ブログのデザインを集中的にカスタマイズしています。
で、今回は、「ページの先頭にすーっと戻るボタン」の設置について、ググって実践してみました。

ページの先頭に戻るボタンについて
色んな方のブログ記事を読んでいると、右下に現れるボタン。
記事をだいぶ読んだ時なんかに、このボタンをタップすると、すーっとそのページの先頭まで戻るの、便利ですよね。(^ ^)
で、私もこれやりたい!と思いまして。
別の目的で参考にさせて頂いた、こちらの記事からたどって、↓
はてなブログ”minimalism”の初期設定とカスタマイズ【ほぼコピペで完結】 | かろちょあ.com
簡単に設定できる、こちらの記事を参考にさせていただき、実践しました。↓
ページトップへ戻るスムーズスクロール(jQueryなし) - IMUZA.com
ページのトップに戻るボタンの設置方法
上記の参考記事にある、「はてなブログ用」という項目の指示にそって、まず以下のフッタ用のコードをコピーします。
ブログ編集画面→デザイン→工具マーク→「フッタ」の1番下に貼り付けます。
で、上のコードは、ページの先頭に行くボタンだけでなく、「ホームに戻るボタン」も表示されます。
なので、「ホームボタンは要らないよ」という場合は、コードの4行目(<li> から</li>まで)を消します。
逆に、ホームに戻るボタンも表示させたいなら、4行目の「あなたのブログURL」という部分を消して、ご自身のブログのURLを入力します。
そして、「変更を保存する」をクリック。
次に、上記の参考記事の、「はてなブログ用」という項目のすぐ上に表示されている、以下のCSSコードをコピーします。
ブログ編集画面→デザイン→工具マーク→「{}デザインCSS」の1番下に貼り付けて、「変更を保存する」をクリック。
これで、ボタンの設置が完了です!
どうでしょう?
ブログを見ている時の、画面右下に、グレーのボタンが表示されたでしょうか?
「ページのトップに戻る」ボタンと「ホームに戻る」ボタンの両方を表示させる場合は、このブログの最初に載せている画像のように、横並びにボタンが表示されます。
kayoko@おうちcafe
はてなブログのデザインテーマ「Minimalism」のインストールからカスタマイズまでの実践集 ↓
はてなブログのデザイン「Minimalism」で、記事中の文字の大きさと行の高さを変更する方法
はてなブログのデザイン「Minimalism」を使用しているこのブログ。
今回は、ブログの記事本文の文字サイズを変更したくて、ググって実践してみました。

はてなブログ「Minimalism」の記事中の文字サイズについて
Minimalismというデザインをインストールした直後は、文字のサイズがやや小さめ。
具体的には15pxなんだそうです。
しかも、文字が小さめの上に、写真は大きめに表示されるので。
画像とのバランスから見ても、文字が小さいなぁ〜と感じていました。
で、まず写真を小さく表示させるようにカスタマイズして。
その方法はこちらに書いてます↓
それでも、やっぱり文字が小さめに感じたので。
文字サイズをもう少しだけ大きくしたい!ということで。
変更方法をググって、こちらの記事を参考にさせて頂きました。↓
はてなブログ”minimalism”の初期設定とカスタマイズ【ほぼコピペで完結】 | かろちょあ.com
CSSが分からない私にありがたい、コピペでできる変更方法♡
そして、間違いなく変更できました。(´ー`)
ありがとうございます♡
ブログの記事中の文字サイズを変更する方法
上記の記事にあった、以下のCSSコードをコピーして ↓
/*フォントサイズ*/
.entry-content p {font-size: 17px;}
ブログ編集画面→デザイン→工具マーク→「{}デザインCSS」の1番下に貼り付けます。
そして、「17px」のところの数字を変更します。
ちなみに、このブログは17pxにしました。
最後に「変更を保存する」をクリック。
これで完成です!
確認してみて…。うん、見やすくなった♪(^ ^)
画像と文字とのサイズ感も、画像が主張しすぎず、以前より良くなったと思います。
ただ、行間がちょっと空きすぎてるような気もする…。(-_-)
ということで、上記の参考サイトに載っていた、行間の幅の調整も設定してみました。
ブログの記事中の行間の高さを変更する方法
上記の参考記事にあった、以下のCSSコードをコピーして ↓
/*行の高さ*/
.entry-content {line-height:2.0em;}
ブログ編集画面→デザイン→工具マーク→「{}デザインCSS」の1番下に貼り付けます。
そして、「2.0em」のところの数字を変更します。
このブログでは、このままにしています。
最後に「変更を保存する」をクリック。
これで完成です!
これで、画像サイズと文字の大きさのバランス、行間の空き具合が調整できました。(´ー`)
kayoko@おうちcafe
はてなブログのデザインテーマ「Minimalism」のインストールからカスタマイズまでの実践集 ↓
はてなブログのデザイン「Minimalism」で、記事中の画像サイズを一定のサイズに設定する方法
はてなブログのデザイン「Minimalism」を使用しているこのブログ。
今回は、記事の中に挿入する写真や画像のサイズがいい具合になるようにしたくて、ググって実践してみました。

はてなブログ「Minimalism」の画像サイズについて
ブログで適切な画像サイズって?
Minimalismというデザインをインストールする前も、した後も、特に画像サイズの表示には変更なくて、何だか大きいんですよね。(^^;)
で、そもそもブログの記事中に挿入する画像のサイズって、どれぐらいが適切なのかな?と思って、ググってみると。
横長タイプの画像の場合、横幅が640pxが良さそうだと。
で、はてなブログの記事作成の中で、html編集から横幅を640pxにしてプレビューしてみたんですが、それでもやや大きい?と思って。
何となく640−100=540pxにしてみたら、私的にはいい感じのサイズ感になったので、横幅540pxで表示されるようにしようと。
縦長の画像のサイズをどうやって調整する?
あともう一つ、画像サイズで気になっていたことは、縦長の画像の表示が、やたら大きいこと。
例えば、スマホを縦にした状態でスクショした画像を記事に載せると、どーんと大きく表示されて、全貌を一発で見ることができない。(^^;)
なので、縦長の画像は、記事の中で一発で見れるぐらい小さく表示させたいな、と。
ということで、今回は以下の2点を叶えるカスタマイズを実践しました。
✳︎ 横長の画像は、いつでも幅が540pxで表示されるようにする
✳︎ 縦長の画像は、記事の中で画像全体が見れるぐらい、小さいサイズに表示されるようにする
参考にさせて頂いた記事
実は私、CSS全く分からないので、「コピペだけでいける設定方法」を探してたのですが。
なかなかこの2つを叶える目的にものに行き当たらなくて。(T-T)
調べては試行錯誤して…を繰り返し、ちゃんと表示されるまで半日かかりました。(^^;)
しかも、CSSのこと分かってないのに色々とコードをいじっていって、最終的になぜちゃんと表示されるようになったのか、よく分かってないままです。(笑)
まず、最初に参考にさせて頂いたのが、こちらの記事↓
はてなブログのテンプレート「Minimalism」をカスタマイズした | moya tech blog〜もやテックブログ〜
この中の「画像を小さくする」という項目です。
その項目にあった、以下のCSSコードをコピーして ↓
.entry-content img {
max-width: 100%;
width: 430px;
padding-bottom: 10px;
padding-top: 5px;
display: block;
}
ブログ編集画面→デザイン→工具マーク→「{}デザインCSS」の1番下に貼り付けます。
そして、3行目の「width: 430px;」の数字を540に変更します。
最後に、「変更を保存する」をクリック。
すると、確かに横長の画像サイズがいい感じに小さくなって、文字とのバランスも良くなりました。
でも、これだと縦長の画像サイズの設定が入ってない。
縦長の画像はたまにしか載せないから、個別でhtmlで縦幅指定したらいいのかな…と思ったのですが。
試しに、記事の中で縦長の画像を貼り付けて、html編集のimgタグの中に「height=“540px”」とかって書き込んでみましたけど、小さくはならず。_| ̄|○
そうなると、横長の画像と縦長の画像の両方を設定するCSSコードを見つけないといけないのね …。
ということ、別のキーワードでググって調べていくことに。
そこで見つけたのが、こちらの記事! ↓
縦長の写真をレスポンシブ対応にすると、表示サイズがやたら大きくなる問題を解決する方法 - ラボだもんで
これこれ!
私はこれで悩んでいたのです!
この記事を読んで、横長と縦長の画像をバランスよく表示させるコツ(divタグの中に画像を入れて配置よく表示させる)を知りました。
そして、さっそくCSSコードをコピーさせていただき。
自分のはてなブログの編集画面→デザイン→工具マーク→「{}デザインCSS」の1番下に貼り付けて、変更を保存してみました。
そして、記事作成画面の中でdivタグをコピペで書き込んでみましたが。
ちゃんと表示されてない!>_<
でも、CSS分からんから、修正できない!(T-T)
…と、諦めて新たにまるっとコピペできるCSSを求めてリサーチし直そうと思ったのですが。
このCSSがいい線まで来てるはずだと思ったので、このCSSの意味を調べながら、修正する方向で試行錯誤していくことに。
とりあえず、最初に貼り付けた、横長だけの画像のサイズ指定のCSSは削除して。
残したCSSコードに書かれているものの意味を調べてみて。
なんやかんやとコードをいじってみたり、コードを削っていったりして、よく分からないまま、うまく表示できるところまできました!
記事内の横長画像のサイズを横幅540pxにして、縦長画像のサイズを小さく表示させる方法
ということで、完成CSSはこちら! ↓
/* 横長写真用の設定 */
.entry-content img {
width:540px;
height:auto;
}
/* 縦長写真用の設定 */
.entry-content-tate-pic {
margin: 20px 0;
padding-top: 20px;
}
.entry-content-tate-pic img {
height:40%;
width: auto;
}
このコードをブログの編集画面→デザイン→工具マーク→「{}デザインCSS」の1番下に貼り付けて、変更を保存します。
これで、横長の画像は、いつでも横幅540pxで表示されます。
次に、縦長の画像を記事内に載せた時だけ、html編集画面で、その画像をdivタグで挟んであげる書き込みをします。
そのためのタグがこれ。↓
<div class="entry-content-tate-pic">
<img (貼り付けた画像のimgタグ)>
</div>
こうすることで、縦長の画像は小さく表示されて、一目で全体が見れるようになります。
サイズのカスタマイズ
横長画像の横幅の設定を変えたい時は、上記のCSSの「横長写真用の設定」のwidthの数値を変更します。
縦長画像の縦の長さの設定を変えたい時は、上記のCSSの「縦長写真用の設定」のheightの数値を(pxや%で)変更します。
縦長の画像を載せるときは、html編集で上記のdivタグを付けてあげることを忘れずに。(^^;)
kayoko@おうちcafe
はてなブログのデザインテーマ「Minimalism」のインストールからカスタマイズまでの実践集 ↓
はてなブログのデザイン「Minimalism」で、ブログタイトルのフォントをふい字に変更する方法
はてなブログのデザイン「Minimalism」を使用しているこのブログ。
今回は、ブログのタイトルの字体を固くないフォントに変更したくて、ググって実践してみました。

はてなブログ「Minimalism」のブログタイトル部分について
Minimalismというデザインをインストールした直後のブログタイトル部分は、ゴシック調?のフォント。
このブログのタイトルは「いちcafe日記」っていう、一応ほっこり系のタイトルなので、このゴシックタイプがけっこうゴツい感じに見えていて。
で、Wordで昔よく使っていた「ふい字」っていうフォントに変更できないかな〜?って思って、ググってみたら、こちらの記事に行きつきまして。↓
これだ〜!ということで、さっそく実行。
CSSは全く分からない私に必要な「コピペだけでいける設定方法」だったので、大変助かります。
そして、間違いなく変更できました。(´ー`)
ありがとうございます♡
ブログのタイトルを「ふい字」フォントに変更する方法
上記の記事にあった、以下のCSSコードをコピーして ↓
/* ---------ふい字------------ */
@font-face {
font-family: 'HuiFontP109';
src: url('/fonts/public/HuiFont/HuiFontP109.eot');
src: url('/fonts/public/HuiFont/HuiFontP109.eot?#iefix') format('embedded-opentype'), url('/fonts/public/HuiFont/HuiFontP109.woff') format('woff'), url('/fonts/public/HuiFont/HuiFontP109.ttf') format('truetype'), url('/fonts/public/HuiFont/HuiFontP109.svg#HuiFontP109') format('svg');
font-weight: normal;
font-style: normal;
}
/* ---------タイトルをふい字に------------ */
#title a {
font-family: 'HuiFontP109', sans-serif;
}
/* ---------ブログの説明をふい字に------------ */
#blog-description {
font-family: 'HuiFontP109', sans-serif;
}
ブログ編集画面→デザイン→工具マーク→「{}デザインCSS」の1番下に貼り付けて、「変更を保存する」をクリック。
以上です!
kayoko@おうちcafe
はてなブログのデザインテーマ「Minimalism」のインストールからカスタマイズまでの実践集 ↓
はてなブログのデザイン「Minimalism」で、トップページの記事一覧をカード型の表示にする方法
はてなブログ「Minimalism」のトップページをカード型表示にする方法
はてなブログのデザイン「Minimalism」を使用しているこのブログ。
今回は、記事一覧が表示されるトップページを、カード型に表示されるようにしようと思い、ググって実践してみました。

はてなブログ「Minimalism」のトップページについて
Minimalismというデザインをインストールした直後のトップページは、最新記事の記事一覧ページになっていまして。
記事のアイキャッチ画像とタイトル、冒頭の文章の3つがセットで一記事文の枠が表示されていて、それが最新の記事から順に数記事分、下へと表示されている状態。
この表示形式を、上の画像のように、一記事がカードっぽい形で表示されるようにしたくて、色々ググってみて、やっとコピペだけで変更できたものに行き当たったので、それをご紹介します。
注意事項
今回のカスタマイズでは、PC・タブレットのトップページのみがカード型表示になる設定です。
スマホでは、一覧表示のままになりますが、この方が見やすくてよいみたいです。
事前の設定
このカスタマイズ方法は、有料の「はてなブログPro」に入ってないとできないようなので、ご注意を。
トップページの記事一覧をカード型表示に変える方法
今回、参考にさせていただいたサイトはこちらです。↓
【はてなブログカスタマイズ 】トップページ一覧形式をカード型にしてスタイリッシュに! - こわいものみたさ
では、具体的な手順です!
カラーコードを準備
まず、背景色として使いたい色のカラーコード(#から始まる6桁の英数字)を調べておきます。
カラーコードはこちらから調べられます。↓
使いたい色のカラーコードをメモ帳にコピペしておきます。
トップページの表示形式を変更
ブログの管理画面の設定→詳細設定→トップページの表示形式→「一覧形式」に変更します。
ちなみに、その下にある「記事数」もお好みの数に変更しておくとよいです。
カード型表示だと横に2記事分表示されるので、偶数の数にしておくのがベター。
最後に、一番下にある「変更する」をクリック。
カード型表示に変えるCSSコードをコピペ
次に、カード型表示にするためのCSSコードをメモ帳にまず書き込みます。
書き込むコードは、上記の参考サイトに掲載されていたCSSコードをまるっとコピーさせていただきました。
この参考サイトに、カスタマイズ内容も書いてくれてます。
今回私がカスタマイズしたのは、アイキャッチ画像の上に表示されるカテゴリの背景色のみ。
コードの中にある「/* カテゴリラベル色(archive) */」の部分です。
「background: #ffc0cb」というところの#以下を、最初に調べておいたカラーコード6桁に置き換えます。
CSSコードを貼り付ける
編集したコードをコピーして、 はてなブログの編集画面にある、
デザイン→工具マーク→{}デザインCSS まで進み、コードを1番下に貼り付けます。
最後に、上部にある「変更を保存する」をクリックして完了です!
これを忘れると変更されませんので、ご注意を。(^^;)
私はCSSが全くわからないので、このトップページをカード型表示にする設定が一発でちゃんと設定できなくて、何度かググって探していったのですが。
今回、参考にさせて頂いたこちらのサイトのおかげで、
【はてなブログカスタマイズ 】トップページ一覧形式をカード型にしてスタイリッシュに! - こわいものみたさ
悩むことなく、コピペだけで、きちんとカスタマイズできました。(´ー`)
ありがとうございます♡
kayoko@おうちcafe
はてなブログのデザインテーマ「Minimalism」のインストールからカスタマイズまでの実践集 ↓
