はてなブログの「Minimalism」で、サイドバーのカテゴリーを階層化して表示させるカスタマイズ方法
はてなブログのデザイン「Minimalism」を使用しているこのブログ。
最近、ブログのデザインを集中的にカスタマイズしています。
今回は、多くなったカテゴリーの種類を仕分けして、サイドバーに表示しているカテゴリーを階層化して表示する方法について、ググって実践してみました。

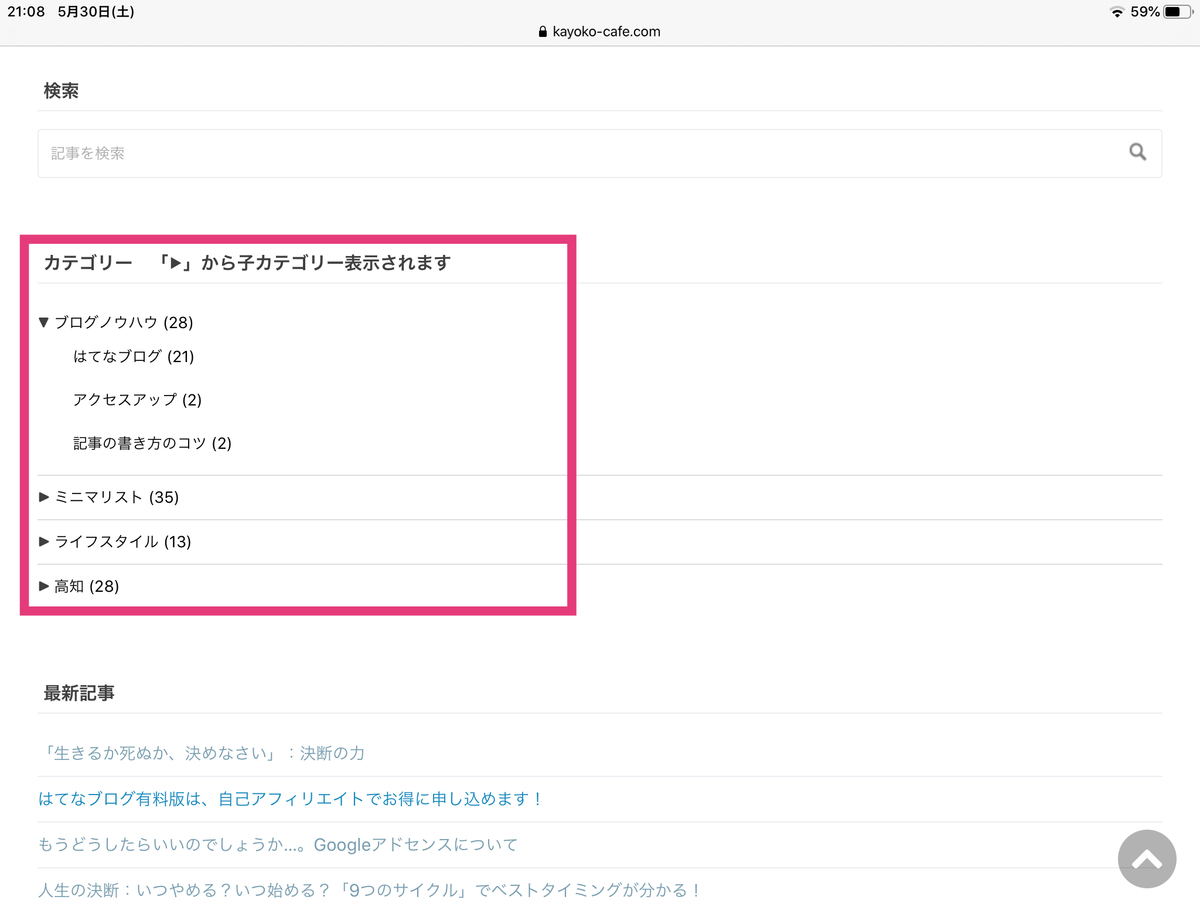
↑今回のカスタマイズで、完成したカテゴリー欄がこれです!
はてなブログのカテゴリー別表示について
ブログの記事数が多くなってくると、カテゴリーもまぁまぁ多くなりますよね。
そうなると、ブログのサイドバーにカテゴリーの表示をさせていたら、カテゴリーの種類の表示だけでズラーっと画面を占領してしまいます。
カテゴリー件数を限定して表示する方法
で、カテゴリー欄の表示をスッキリさせるために、カテゴリーの表示件数を限定する、という方法もあります。↓

この場合は、上の画像のように、まず、管理画面→工具マーク→サイドバー→カテゴリと行って。
カテゴリーの編集画面内にある:
「並び替え順」を「記事が多い順」に
「表示件数」を「○件まで表示」に
変更して保存する、という方法です。
こうすると、メインで書いている記事数の多いカテゴリーを数種類だけ、サイドバーのカテゴリー欄に表示させるようになるので、まぁスッキリはします。
ですが、その他のカテゴリーに分類している記事は、このカテゴリー欄からリーチされることがなくなるので、閲覧されるチャンスを逃してしまう記事が増えてしまうんじゃないかと思います。
カテゴリーを大きく分類して、表示させる
そこで、全部の記事を、このカテゴリー欄からリーチできるようにするためにも。
カテゴリーを大分類して(親カテゴリー)、その中にさらにカテゴリーを作って(子カテゴリー)。
初期設定では親カテゴリーだけを表示させて、そのカテゴリーをクリックすれば、その中にある子カテゴリーも見れる。
っていう「カテゴリーの階層化」をした上での表示にすると、見た目スッキリして、カテゴリー分類された全ての記事を見ることができるので、いいのではないかと。
はてなブログには「カテゴリーの階層化」という機能がない
ところが、はてなブログには、カテゴリーの下にカテゴリーを作る、っていう機能がありません。( ; ; )
つまり、カテゴリーの階層化ができない。
なので、カテゴリーを階層化させて表示できるように、カスタマイズをする必要があります。
参考サイト
そこで、今回参考にさせていただいたのは、こちらの記事です。↓
【はてなブログ】カテゴリーの階層化でパンくずリスト&サイドバーの表示をスッキリ改善 - アラフォーママの雑記ブログ
【はてなブログ】公式パンくずリストの階層化とカテゴリーのアーカイブ表示を行うブログパーツを作りました - 小さな星がほらひとつ
カテゴリーを階層化して、サイドバーのカテゴリー表示をスッキリさせるカスタマイズ方法
ということで、上記サイトを参考にして、私が実践した内容をご紹介します!
カスタマイズの流れ
今回のカスタマイズの手順は、以下のステップで行いました。
① ブログのカテゴリーの構成を決める
② カテゴリー名の編集
③ CSSとHTMLの設定
① ブログのカテゴリーの構成を決める
たくさんできてしまったカテゴリーは、横並び状態なので。
まず、既存のカテゴリーの中で、親カテゴリーをどれにするか、いくつか決めます。
(新たに親カテゴリー名を決めてもいいかと思いますが、設定が面倒になります。^^;)
ちなみに、このブログの場合だと、「ブログノウハウ」「ミニマリスト」「ライフスタイル」「高知」の4つを親カテゴリーにしました。
そして、親カテゴリー以外の残りのカテゴリーを、どの親カテゴリーの下につけるか振り分けて、小カテゴリーとします。
例えば、私のブログの場合。
親カテゴリー → 「ミニマリスト」
その小カテゴリー →「メルカリ」「キャッシュレス決済」「ファッション・美容」
このように、これまで横並びにカテゴリーが羅列されていた状態を、「親カテゴリーとその子カテゴリー」という2階層にして、構成を決めておきます。
② カテゴリー名の編集
カテゴリーの構成が決まったら、階層化させるためにカテゴリー名を編集していきます。
どういう風にカテゴリー名を編集するのかというと。
例えば、上記で出した例のうように、親カテゴリーが「ミニマリスト」で、その子カテゴリーに「メルカリ」を持ってきたい場合。
親カテゴリー名 → 「ミニマリスト」
小カテゴリー名 →「メルカリ」というカテゴリー名を「ミニマリスト-メルカリ」に変更
というように、子カテゴリーを「親カテゴリー名+半角のハイフン+子カテゴリー名」にするわけです。
で、カテゴリー名を編集するには。
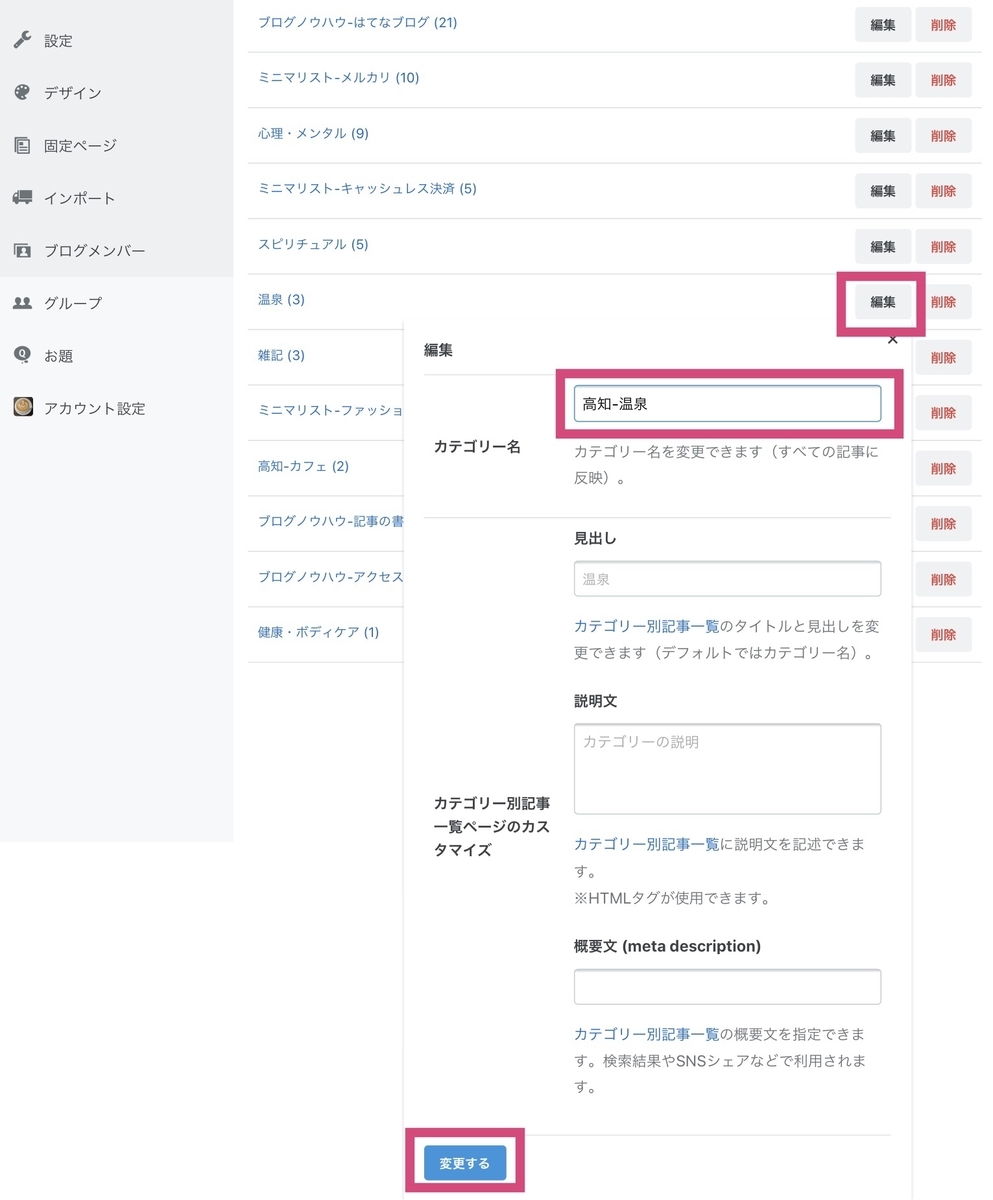
まず、ブログの編集画面の「カテゴリー」をクリックして、カテゴリー一覧を表示させます。↓

親カテゴリーの名称だけを書き換えたい場合は。
編集したいカテゴリーの「編集」をクリックして、カテゴリー名を書き換え、「変更する」をクリック。
子カテゴリーにしたいカテゴリーの編集は。
「編集」をクリックして、上記の画像のようにカテゴリー名を「親カテゴリー名+半角のハイフン+小カテゴリー名」に書き換え、「変更する」をクリック。
これで、既存のカテゴリー名の編集は完了です。
カテゴリー名の設定の仕方は、上記参考サイトの「設定手順 2.カテゴリーの階層化」という項目に詳しく書かれてあります。(^ ^)
③ CSSとHTMLの設定
最後に、親と子の2階層に分類したカテゴリーがブログのサイドバーに表示されるように、CSSとHTMLの設定をします。
先に紹介した参考サイトにあったコードを使わせていただきました。
設定は4ヶ所ありますが、全て簡単操作なので、すぐに終わります。(^ ^)
1)パンくずリストの表示
管理画面→デザイン→工具マーク→記事→「パンくずリスト」にある、「記事ページにパンくずリストを表示する」にチェックを入れ、上部にある「変更を保存する」をクリックします。

2)カテゴリー表示設定
管理画面→デザイン→工具マーク→サイドバー→ カテゴリーの「編集」をクリック。

カテゴリーの編集画面にある:
タイトル → 「カテゴリー」などお好みのタイトルを。
並び替え順 → アルファベット順に設定
表示件数 → 全て表示
にして、「適用」をクリックし、上部にある「変更を保存する」をクリック。
3)HTMLタグを入力
管理画面→デザイン→工具マーク→「フッタ」の入力スペースをクリック。↓

ここに、下記のHTMLタグをまるっとコピーして、貼り付けます。↓
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>
貼り付けたら、上部にある「変更を保存する」をクリック。
4)CSSの入力
管理画面→工具マーク→ヘッダ→「タイトル下」の入力スペースをクリック。↓

ここに、下記のコードをまるっとコピーして、貼り付けます。↓
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>
貼り付けたら、上部にある「変更を保存する」をクリック。
これで、カテゴリーを表示させるための設定は終了です。(´ー`)
カテゴリーの表示の確認
これで、サイドバーのカテゴリー欄がどのように表示されるかというと…。↓

こんな感じです!
最初の表示は、親カテゴリーだけが表示されているので、4カテゴリーのみで、とてもスッキリしました。
子カテゴリーの表示は「▶︎」をクリック
私は、「カテゴリー」という項目名の横に、「「▶︎」から子カテゴリー表示されます」という言葉を付け加えています。
これは、私が、このようにカテゴリーが階層化されている他の人のブログを拝見していて、ちょっと操作が分からなかったからなんですけど。(^^;)
というのも、「▶︎」の部分をクリックしないと、小カテゴリーがプルダウン式に表示されないんです。
カテゴリー名をクリックしてしまうと、小カテゴリーは表示されず、その親カテゴリーの記事一覧ページに移動してしまうんですね。
表示させた子カテゴリーは、「▼」をクリックすると隠れます。
ということで、サイドバーのカテゴリーを階層化して表示させるためのカスタマイズ方法でした!
kayoko@おうちcafe
はてなブログのデザインテーマ「Minimalism」のインストールからカスタマイズまでの実践集 ↓