はてなブログの「Minimalism」で、イラスト画像付きの吹き出しを表示させるカスタマイズ方法
はてなブログのデザイン「Minimalism」を使用しているこのブログ。
そのカスタマイズに関するこちらの記事が、私のブログの中では一番読まれているようで。
↓
こちらの記事を言及してくださったり、読者登録してくださる方もいて、ありがとうございますm(_ _)m
で、今回、久しぶりにブログのデザインのカスタマイズを一つ入れました。
それは、イラスト画像付きの吹き出しを表示させるためのカスタマイズです。

↑ こんな感じのやつです!
ということで、今回のカスタマイズ法をご紹介します。(^ ^)
イラスト画像付きの吹き出しを表示させるカスタマイズについて
ブログを読みやすくするために、LINEのトーク画面のように、吹き出し形式で会話しているような表示方法があります。
吹き出しだけでなく、誰が喋っているのかイラスト付きだとイメージもわきやすくて、サクサク読めますよね。
今回ご紹介するイラスト画像付き吹き出しのデザイン
で、どうやってカスタマイズすればいいのか、ググっていく中で。
「イラスト付きの吹き出し」といっても、色々バリエーションがあるんだな、と気づき。
まずは、自分のブログで使いたいイラスト付き吹き出しのデザインの条件を決めた方がいいな、と思いまして。
以下の条件のイラスト付き吹き出しになるよう、カスタマイズすることにしました。
・イラスト画像は円形で、縁取りの線がないもの
・LINEのトーク画面のような対話形式で表示できるように、「イラスト+その右横に吹き出し文字」と、「吹き出し文字+左横にイラスト」の2パターンのカスタマイズができるもの
ということで、この条件が叶うように、カスタマイズをしていきます。
参考サイト
まず、元となるCSSとHTMLをこちらから使わせていただきました。↓
【コピペOK】CSSで会話形式の吹き出しを作る方法 | SHIOMISC(シオミスク)
そして、画像を円形にするための無料ツールサイトがこちら。↓
円形トリミング・画像を丸く切り取る加工 | 無料オンラインフリーソフト
ということで、以下から、カスタマイズ方法の手順をご紹介します。
イラスト付き吹き出しを表示させるカスタマイズ方法
カスタマイズの流れ
今回のカスタマイズの手順は、以下のステップで行いました。
① イラスト画像の用意、吹き出しの色を決める
② CSSとHTMLの編集をして、はてなブログに設定
①イラスト画像の用意、吹き出しの色を決める
まず、下準備をします。
吹き出し横のイラスト画像の準備
おしゃべりしている登場人物のキャラクター画像の準備です。
会話形式で使うので、キャラクター画像を2種類用意すればいいのですが。
私のブログの場合は、とりあえず記事の冒頭で、自分の気持ちを表現する時に使おうかな、という程度なので。
今回は、プロフィール画像としても使っている、カフェラテの写真を使って、1種類だけ準備します。
まず、使用したい画像のサイズを、縦横比を同じにして正方形のサイズに編集しておきます。
スマホでなら、写真アプリの編集機能を使って。
PCなら、「ペイント」などの簡易ソフトで。
イラスト画像の背景が白色なら、この正方形のままでOKなんですが。
私が今回使う画像は背景が黒で、四角形より円形にした方が可愛らしいので、画像を円形にくり抜く加工をします。
参考サイトで紹介したこちらのサイトに行って、↓
円形トリミング・画像を丸く切り取る加工 | 無料オンラインフリーソフト
「画像を選択する」 で、画像を選びます。

そして、「画像を加工する」をクリック。
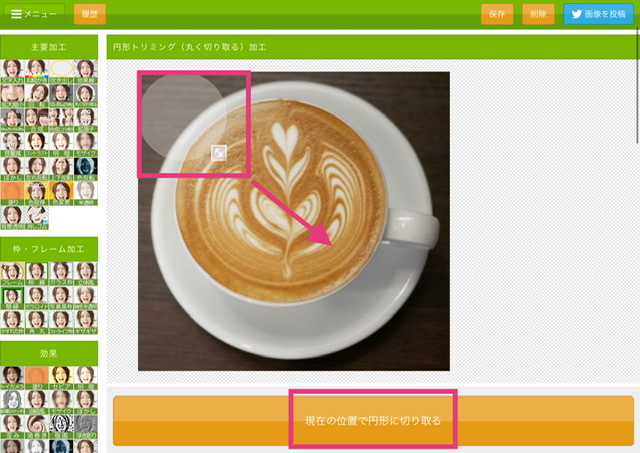
すると、選択した画像が表示され、その上に、ドラッグするマークがあるので、どう切り取るのか、ドラッグしながら選択して。

「現在の位置で円形に切り取る」をクリック。
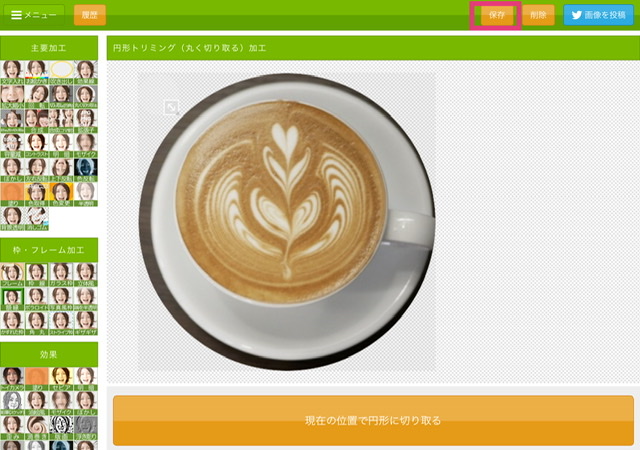
すると、円形に切り取られた画面に切り替わるので、それでよければ「保存」をクリック。

すると、ダウンロード先を求めてくると思うので、保存場所を選んで保存します。
保存した画像を開いて、余白部分をできるだけ除いて、また正方形のサイズに修正しておきます。
イラスト画像の準備ができたら、この画像をはてなブログの新規記事を立ち上げて、「写真を投稿 」からアップロードします。
そして、その画像を記事中に貼り付けます。
記事の表示をHTML編集に切り替えて、画像のタグである<img src= ・・・ />の部分をコピーして、メモ帳などに貼り付けて控えておきます。

※ ↑の最初の<p>とか、最後の</p>は要りません。
画像のタグをメモ帳に控えたら、このブログ記事は不要なので、保存せずに閉じておきます。
吹き出しの背景色の準備
次に、吹き出しの背景色を何色にするかを決めて、そのカラーコードを調べておきます。
カラーコードとは、 #の後に6桁の英数字、で表されるものです。
こちらから、自分が使いたい色を見つけて、そのカラーコードを調べることができます。↓
私の場合は、このブログのテーマカラーであるベージュ色「#f5deb3」にします。
これを、メモ帳などに控えておきます。
② CSSとHTMLの編集
イラスト画像と吹き出しの背景色のカラーコードが準備できたら、CSSコードやHTMLタグを 参考サイトからお借りして、編集していきます。
1)デザインCSSの編集
まず、上記 参考サイトの「CSSで吹き出しのデザインを作る」にある、以下のコードをコピーさせてもらい、メモ帳に貼り付けて保存します。
| /* ------------------------- */ |
| /* -------- 吹き出し -------- */ |
| /* ------------------------- */ |
| .balloon{ |
| display: flex; |
| margin: 0 0 1.5em 0; |
| } |
| .balloonR{ |
| flex-direction: row-reverse; |
| } |
| .balloon-img{ |
| width: 80px; |
| height: auto; |
| flex-shrink: 0; |
| } |
| .balloon-text{ |
| padding: 1em; |
| border-radius: 6px; |
| position: relative; |
| display: flex; |
| } |
| .balloon-text-inner{ |
| margin: auto; |
| } |
| .balloon-text::before,.balloon-text::after{ |
| content: ''; |
| position: absolute; |
| top: 19px; |
| font-size: 0; |
| border-top: 10px solid transparent; |
| border-bottom: 10px solid transparent; |
| } |
| .balloonL .balloon-text{ |
| margin: 0 0 0 15px; |
| background: #ddbcff; |
| } |
| .balloonR .balloon-text{ |
| margin: 0 15px 0; |
| background: #dbffb7; |
| } |
| .balloonL .balloon-text::before{ |
| left: -16px; |
| border-right: 16px solid #ddbcff; |
| } |
| .balloonR .balloon-text::before{ |
| right: -16px; |
| border-left: 16px solid #dbffb7; |
| } |
このコードの中の、ピンクマーカー部分がカラーコードで、ここを自分が選んだ色のコードに変更します。
変更する箇所の、上から1つ目と3つ目が、イラストの右横にくる吹き出しの背景色。
上から2つ目と4つ目が、イラストの左横にくる吹き出しの背景色です。
私は、今回はとりあえずどちらも同じ色にしておきます。
メモ帳でのカラーコードの書き換えができたら、このコードをまるっとコピーして。
はてなブログの、管理画面→デザイン→工具マーク→{}デザインCSSの、1番下に貼り付けて、上部にある「変更を保存する」をクリックします。
2)HTMLの編集
次に、上記 参考サイトの「記事に吹き出しを入れる」にある、以下のタグをコピーさせてもらい、メモ帳に貼り付けて保存します。
| <div class="balloon balloonL"> |
| <div class="balloon-img"><img src="ここにアイコン画像のURLを設定するよ!" /></div> |
| <div class="balloon-text"><div class="balloon-text-inner"> |
| ここに吹き出しに入れたい内容を入れるよ! |
| </div></div> |
| </div> |
そして、ピンクマーカー部分を、準備しておいた自分のイラスト画像のタグに置き換えます。
これが、左側にイラスト画像があって、その右横に吹き出しがくる時のHTMLタグになります。
次に、この画像タグを置き換えた上記のタグをまるっとコピペして、1行目の最後の大文字の「L」を「R」に書き換えます。
すると、右側にイラスト画像があって、その左横に吹き出しがくるパターンができあがります。
これで、カスタマイズは終了です。(´ー`)
この2つのパターンのHTMLタグは、メモ帳とか、ブログ記事に下書き保存したりして、保管しておきましょう。
そして、記事の中で使いたくなったら、このタグをコピーして記事中に貼り付けて使います。
イラスト付き吹き出しの表示の確認
では、これでちゃんとイラスト付き吹き出しが表示されるかの確認をしていきます。
はてなブログの新規記事をまた立ち上げて。
HTML編集のタブに切り替えて。
「2)HTMLの編集」で作った、2つのパターンのHTMLタグをコピーして、ブログの編集画面に貼り付けます。

そして、プレビュー表示に切り替えると…、

こんな感じで、ちゃんとできました!ヽ(´▽`)/
ちなみに、「編集見たまま」画面に切り替えると、イラスト画像がアップしたサイズのままの大きさで表示されてますが、それは気にせず。
画像のすぐ下の文字をお好きに編集すればOKです。
ということで、早速使ってみます。↓

kayoko@おうちcafe
はてなブログのデザインテーマ「Minimalism」のインストールからカスタマイズまでの実践集 ↓