はてなブログの「Minimalism」で、記事中にタイトル付きのボックスを入れるカスタマイズ方法
はてなブログのデザイン「Minimalism」を使用しているこのブログ。
最近、ブログのデザインを集中的にカスタマイズしています。
今回は、記事中にタイトル付きのボックスを入れる方法について、ググって実践してみました。

タイトル付きのボックスについて
ブログ記事を書いていて、大事なポイントや要点なんかを書くときに、今までは、単に箇条書きスタイルで書いていたのですが。
色んな方のブログを見ると、囲みデザインで見やすくしている記事をよく見かけます。
私もそれができるようになりたいなーと思い、今回、その方法を実践してみました。
これまで、色々とはてなブログのカスタマイズをしてきた中で、「サルワカ」というサイトのことを覚えてまして。
こちらのサイトに行き、サイト内検索で、タイトル付きのボックスデザインのページを見つけたので、↓
この中から、使ってみたいデザインのCSSコードを参考にさせていただき、カラーの設定だけ変えてみる感じで、カスタマイズしてみました。
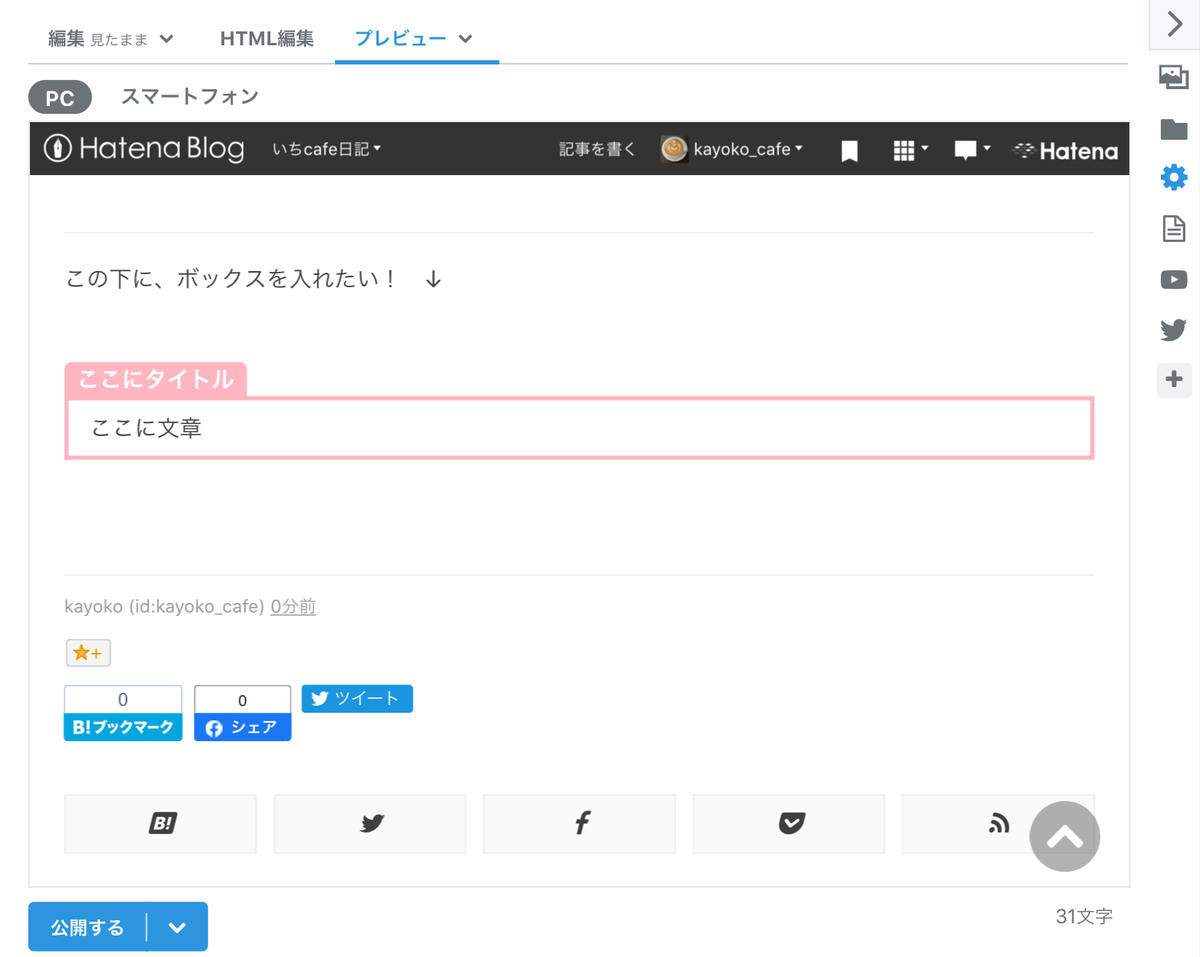
結果、こんな感じになりました!↓
記事にタイトル付きのボックスを入れる方法
では、設定方法です!
① CSSでデザインの設定をする
今回は、上記の参考サイトの「27. ラベルをつけたようなデザイン」を使わせていただこうと思います。
まず、そのデザインの下にある「+コードを表示」をタップし、CSSと書かれてある部分の、以下のコードをコピーします。
それを、ブログ編集画面→デザイン→工具マーク→「{}デザインCSS」の1番下に貼り付けます。
次に、上記コードの中にある、赤字の6桁の数字のカラーコード「#62c1ce」を、お好みの色のカラーコードに変更します。
ちなみに、私のブログは、「#ffb6c1」というピンク系のカラーコードです。
カラーコードは、こちらから見つけられます。↓
最後に「変更を保存する」をクリック。
これで、デザインの設定は完了です!
② 記事作成時にhtmlでボックスを作る
記事を書いている時に、このタイトル付きボックスを使いたいなーとなったら。
まず、上記の参考サイトにある「HTML」の方の、以下のタグをコピーします。
(このタグは、メモ帳などに貼り付けて保管しておくと、次回以降使う時に便利です。)

すると、このように、CSSで設定したデザインで表示されます。↓

kayoko@おうちcafe
はてなブログのデザインテーマ「Minimalism」のインストールからカスタマイズまでの実践集 ↓