はてなブログのデザイン「Minimalism」にお問い合わせフォームを設置する方法
簡単&無料!はてなブログの「Minimalism」にお問い合わせフォームを設置する方法
ブログ開始3ヶ月目に、はてなブログのデザインを「Minimalism」に変更して、カスタマイズしてみたシリーズ。
今回は、そのステップ7:
お問い合わせフォームの設置
についてご紹介します。

お問い合わせフォームとは
「お問い合わせフォーム」は、その名の通りで、お問い合わせを受け付けるために記入してもらう様式です。
はてなブログには「フォーム」形式のサービスはないようなので、はてなブログを通してお問い合わせをもらいたい場合は、自分でフォームを作って、ブログ内に設置したり、フォームページのリンクを貼ったりする必要があります。
超簡単に、「お問い合わせは✳︎✳︎✳︎✳︎@gmail.comまでどうぞ!」みたいな方法でもいいとは思うのですが。
フォーム形式にすれば、問い合わせを受ける側からすれば、必要事項など必ず書いてもらいたい内容が設定できて便利ですし。
それに、メールフォームだとこちらの連絡先メールアドレスを公表する必要もないので。
お問い合わせフォームがある方が、まぁいいかな、と思います。
お問い合わせフォームは 無料の「Googleフォーム」を利用するのが簡単
今回は、私がいまバイブル的に使っているこちらの本↓
✳︎ アフィリエイトで夢を叶えた元OLブロガーが教える 本気で稼げるアフィリエイトブログ 収益・集客が1.5倍UPするプロの技79【電子書籍】[ 亀山ルカ ]
この本の技51にあった方法で、実際にお問い合わせページを作って、このブログ内に設置してみました。
Googleフォームとは
「Googleフォーム」は、Googleのサービスの一つで、Googleアカウントを持っていれば、すぐに作ることができます。
しかも、無料です。
Googleアカウントの作成方法
Googleアカウントを持っている方は、「@gmail.com」というメールアドレスも持っていると思います。
「Googleフォーム」でのお問い合わせフォームの内容は、そのGmailのメールアドレスに送信されます。
Googleアカウントを作ったことがない方は、こちらからアカウント登録とメールアドレスを取得しておきましょう。↓
すでにあるGmailのメールアドレスではなく、お問い合わせフォーム専用にメールアドレスを作っておきたいという方も、上記リンク先から新たにメールアドレスを作っておくとスムーズです。
「Googleフォーム」でお問い合わせページを作る方法
「Googleフォーム」のページにアクセス
↓
下の方にスクロールしたら、表示されている「Googleフォームを使う」をクリック

↓
その時にすでにGoogleアカウントでログインされていたら、そのアカウントでいいかチェックしておく
(右上のプロフィールアイコンをクリックすれば、どのアカウント・メールアドレスでログインしているのか分かります)
↓
「新しいフォームを作成」で「空白」を選択すると、新規のフォームページが開きます

・タイトル「無題のフォーム」を、「お問い合わせ」など好みのタイトルに変更する
・「無題の質問」を、「お名前」など好みの項目名に変更する
・「ラジオボタン」をクリックして、「記述式」に変更する
・「必須」の横のボタンをONにスライドする(これで必ず入力してもらう項目になる)

これで、お問い合わせフォームに入力してもらいたい1項目めが完成!
↓
・ 右側にあるツールの「+」をクリックして項目を追加して、同様に質問名の変更、記述式への変更、必須ボタンのONをしながら、2つ目の入力項目を作成する
※最初の項目「お名前」の他に、「返信用メールアドレス」「お問い合わせ内容」があれば、最低限のフォームができます。
他にもお問い合わせに際して入力してほしいことがあれば、項目を増やして付け足します。
↓
必要な項目を作成したら、上にある目玉マークをクリックしてプレビュー確認する
OKなら、左端にあるフォーム名を編集しておく

↓
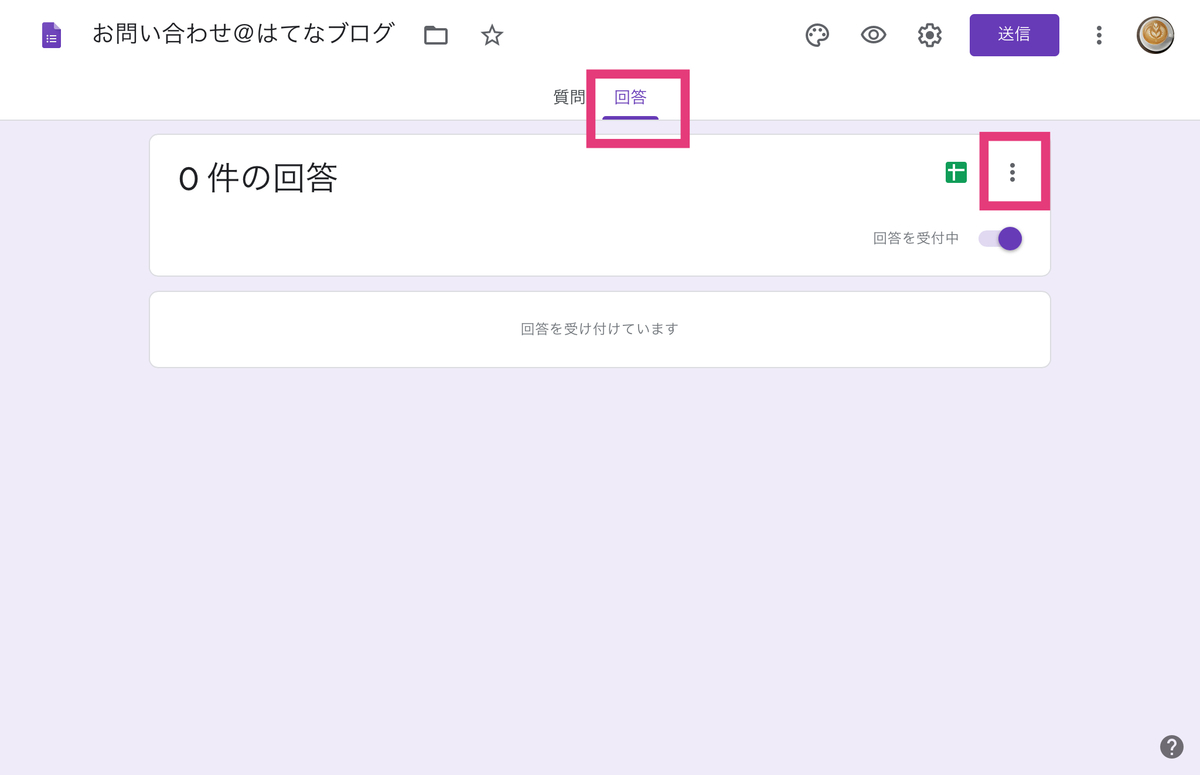
フォーム上にある「回答」タブをクリックし、縦3つの「・」マークをクリック

↓
「新しい回答についておメール通知を受け取る」にチェックを入れる

これでお問い合わせフォーム完成です!
ちなみに、作成したフォームは「Googleドライブ」に保存されます。
Googleフォームで作成したお問い合わせフォームをはてなブログの記事内に貼り付ける方法
Googleフォームで作成したお問い合わせフォームの右上にある「送信」をクリック
↓
「フォームを送信」という表示の中にある「<>」をクリックし、「コピー」をクリック
(「HTMLを埋め込む」の下に表示されているコードがコピーされます)

↓
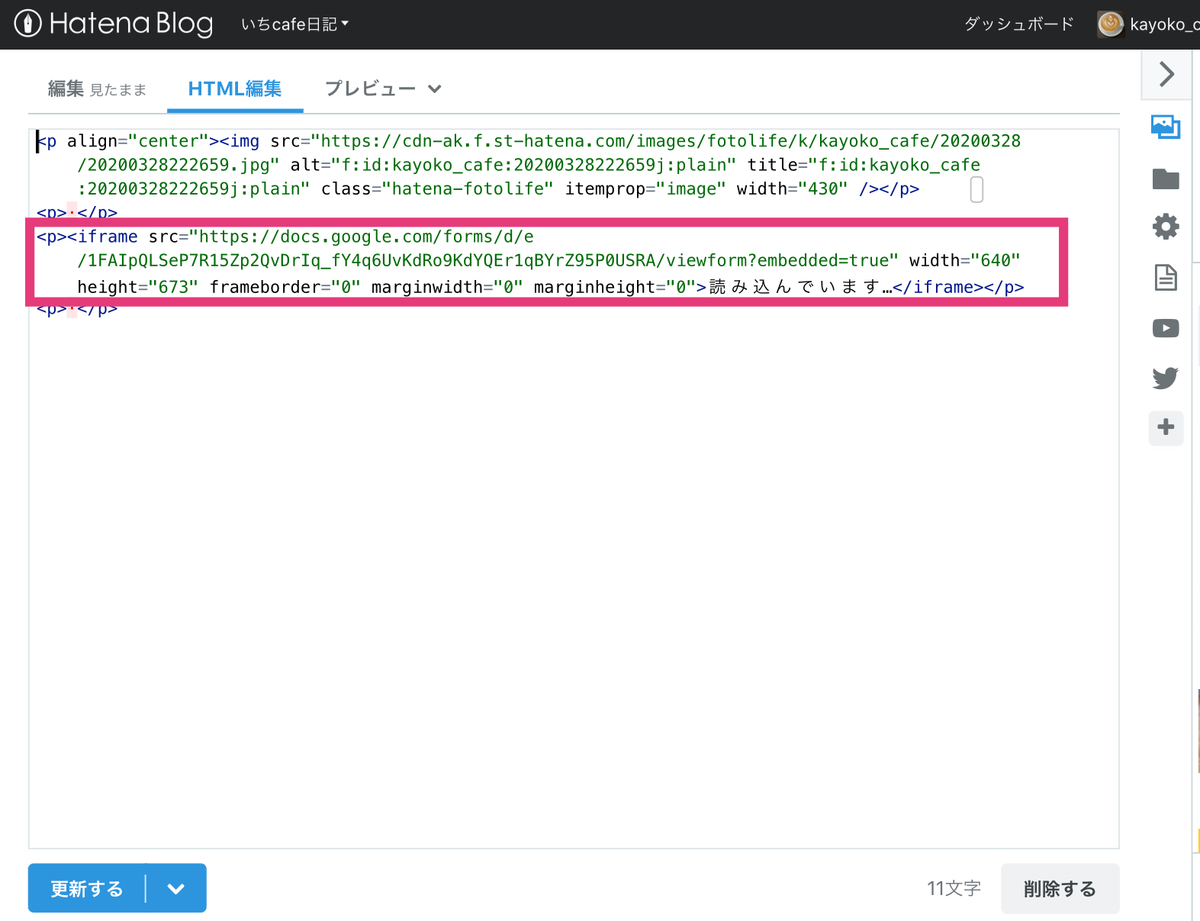
自分のはてなブログの新規記事作成画面を開いて、HTML編集に切り替えて、先ほどコピーしたものを貼り付ける

↓
「編集見たまま」か、プレビューで確認すると、Googleフォームで作成した通りのフォームが表示されていると思います。
あとは、普段の記事作成と同じように編集して。
投稿日時を過去の日時にして、投稿します。
これで、ブログ記事内でのお問い合わせフォームのページが完成しました!
お問い合わせフォームのページが、グローバルメニューの「お問い合わせ」のリンク先になるように設定する方法
お問い合わせフォームの記事が完成したら、グローバルメニューにある「CONTACT」というお問い合わせメニューのリンク先として、このページに移動する設定をします。
お問い合わせフォームの記事のURLをコピー
↓
自分のブログの管理画面
↓
デザイン
↓
工具アイコン
↓
ヘッダ
↓
「タイトル下」の入力欄に貼り付けてあるグローバルメニューのコードの中の、「CONTACT」の部分の「URL」を削除し、先ほどコピーしたものを貼り付ける
↓
変更を保存する
して、完了です!ヽ(´▽`)/
Googleフォームでのお問い合わせ内容を確認する方法
実際に、完成したお問い合わせフォームを開いて、自分でそのフォームに入力して送信し、テストしておくのをおススメします。
フォームからお問い合わせが送信されると、フォームを作った時のGoogleアカウントのメール宛に、そのお知らせメールが届きます。
↓
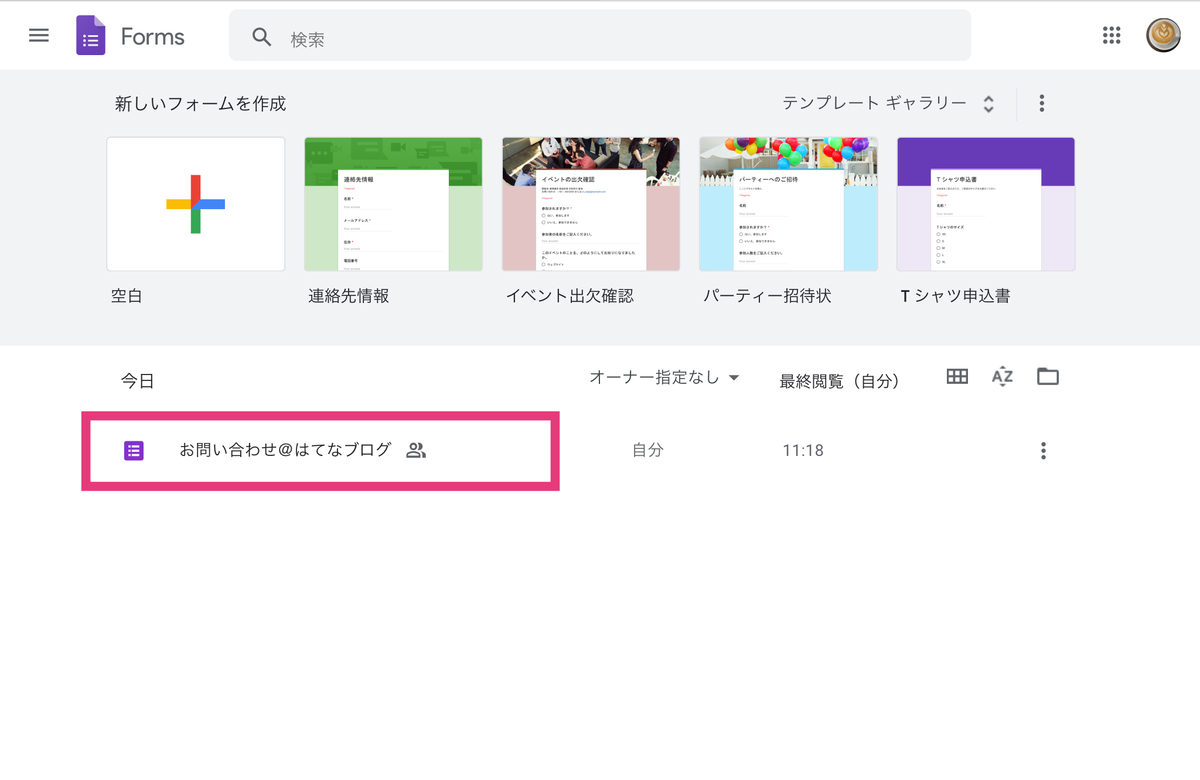
「Googleフォーム」 を開いて、お問い合わせフォームをクリック

↓
お問い合わせフォームが開くので、「回答」をクリックすると、お問い合わせ内容が確認できます。
kayoko@おうちcafe
はてなブログのデザインを「Minimalism」に変更して、カスタマイズしてみたシリーズ
✳︎ はてなブログのテーマストアから「Minimalism」をインストール
✳︎ お問い合わせフォームの設置 (ここ)
